Tips Programming
24 results found
-
Collect IIS Log using Filebeat, Logstash, Elastic and Kibana
We will collect IIS Logs by using Filebeat, Logstash, Elastic and Kibana (ELK stack). We can collect from many log paths in the same window server.
-
Understand basic Delegates and Events in C# with examples
In this article we will learn what is Delegates and Events in C# and why we have to use it and also some pros and cons of them when we developing an web application in C#.
-
Best way to handle global exception in Asp.Net Core Web API
In this article, I will discuss the basic ways to help you how to handle global errors in Asp.net Core Web API. Why do we need to handle global and not local? In web API, exceptions have many types and they may be not the same as a web application.
-
Clear SOLID with Decorator design pattern in C# ASP.NET Core
The decorator pattern in C# Asp.Net Core is a structural design pattern and it allows developers to dynamically add new behaviors and features to existing classes without modifying them thus respecting the open-closed principle. This pattern lets you structure your business logic into layers (wrappers) in a way that each layer adds some additional behavior or functionality to an existing object, promoting separation of concern.
-
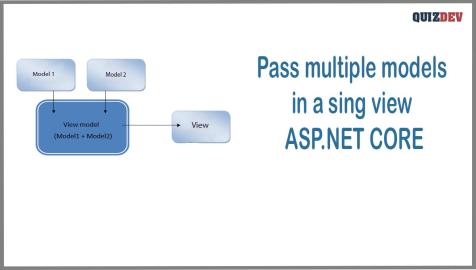
How to pass multiple models to one view in Asp.net Core
In MVC we can not pass multiple models to a single view Asp.Net Core. But in the reality, we have many case need to do this. In this article, we will discuss some ways to help resolve this problem.
-
Map object to another by using AutoMapper in C# Asp.Net Core
Map object to another object in C# Asp.Net Core is a step we have to do every day. Normally we use a constructor to map. In this article, I introduce Automapper library to help map easy, and simple.
-
Easy way to install and secure Redis on Linux Ubuntu 20.04
In this article, I’ll guide you on how to install and secure Redis Server on Ubuntu Linux 18.04 or 20.04. It is very simple to install with some steps to finish and test it.
-
JWT Authentication and refresh token in Asp.Net Core Web API
JWT authentication is standard for Json Web Token, It is a best solution for login with some stateless application type such as Restful Api. The Jwt uses a bearer token to check and allow users access to the application. In this article I will guide how to implement Jwt authentication and refresh tokens in Asp.net Core Web Api.
-
Caching data by using in-memory cache in Asp.Net Core 3.1
In this article I will guide you how to cache data in Asp.net Core using in-memory cache. As you know, cache helps access and return data faster than many times if compared with getting data from the database. In Asp.net framework we have IIS cache (Http cache) but in Asp.net core microsoft replace it with In-memory cache technique.
-
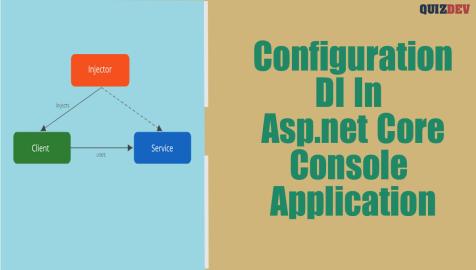
Config dependency injection in .Net Core console application
In this article, I will guide config dependency injection in .Net Core console application. As you know DI is the best way to resolve dependency and initial services. So you can set it up for any project type in .Net Core. About how it works and set up, it's the same with DI in Asp.net Core web application project if you have ever done with Asp.Net Core web app you can very easily set up DI for .Net Core console application.
-
ASP.NET Core: Create and invoke View Component with example
In Asp.net Core you will not have concept partial view, replace that Microsoft introduced a new feature is View Component. It can do everything a partial view can do and it’s much more powerful. In this article I will guide you in detail about it.
-
ASP.NET Core: Adding cache static file using HTTP headers
In this article, I will explain and guide how to add a Cache-Control header to static files in Asp.net Core. This is a technology help caching static files in the browser of the end-user and from the second request it's no need to request from the server, it can get from the cache disk of the browser, this helps increase the time loading website.
-
Easy to enable Swagger UI interface in ASP.NET Core 3.1 API
Swagger is a helpful build-in UI interface in ASP.NET Core API to help manage and execute all API in your project. It looks like Postman but it is smaller and built-in inside your project. You can test your APIs in the browser right now when you started your project.
-
The easy way to binding event handlers in Reactjs
We have many ways to the binding event handler in reactjs, In this article, I will guide some easy way to binding event handlers to fire some events such as click, focus, lost focus, hover ...
-
Understand and custom middleware pipeline in ASP.NET Core
The middleware in Asp.net Core is a new feature and it is a software component that is assembled into an application pipeline to handle requests and responses.