How do I change the background opacity in CSS?
Dung Do Tien May 22 2020 663
I have a div box contain a form login, it has background color is green but I want to change the opacity of that box to get more beauty box but how can I do it?
Thanks for any suggestions.
Have 1 answer(s) found.
- M0
Marry Christ May 22 2020
ANSWER:
1. Change background color opacity
- Solution: Using rgba() background color.
- Syntax : background: rgba(red, green, blue, alpha);
- Example :
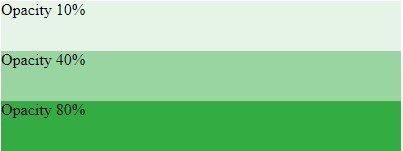
div.bg_blue{ background: rgba(0, 151, 19, 0.1); /* Opacity 10% */ } .opacity-40{ background: rgba(0, 151, 19, 0.4) !important; } .opacity-80{ background: rgba(0, 151, 19, 0.8) !important; }And below is the result :

You can see an example here.
2. Change background image opacity
2.1 Using png image
- I recommend using this way to do
2.2 Using opacity property CSS
- This property will apply for all element tag in this div, so if the inside box has text, that text also gets opacity and maybe the user can not see it.
* Type maximum 2000 characters.
* All comments have to wait approved before display.
* Please polite comment and respect questions and answers of others.