Best way to design web responsive with Grid View in CSS
Today creating a responsive website is a necessity and also required for any developer when making a website. Responsive design is also known as mobile-first design. Google has long prioritized higher rankings for responsive websites.
- 1. What is responsive web design?
- 2. Why responsive web design is important?
- 3. How to design a web responsive?
- 3.1 What is the Grid View?
- 3.2 How to use Grid View technique?
- 3.3 Make an example with Gridview
- 4. Summary
1. What is responsive web design?
In the past, when designing websites, we only designed for a screen that is the desktop device, but today the number of smartphone users accounts for the majority, so this type of design does not meet the needs of users. We need to design a responsive website not only for the desktop device but also for the mobile and some other devices.
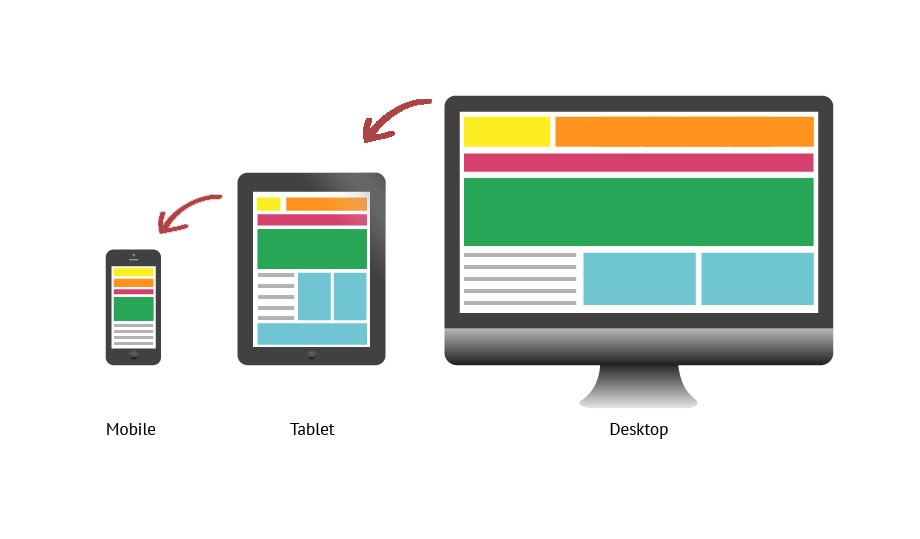
Responsive web design means creating a website with an interface that is compatible with all screen sizes. For example, a website that can display well without being broken, clear and easy to use on desktop, tablet, mobile, etc. is called a responsive web.

2. Why responsive web design is important?
First of all, for user experience responsive web design creates the best interface that increases user interaction with the application, making it easy for users to use the application, thereby making the application become more user-friendly for users.
In addition, Responsive web design also brings great benefits such as:
- Cost effectiveness ads
- Higher conversion rates
- Improved user experience
- Search engine optimization gains.
3. How to design a web responsive?
3.1 What is the Grid View?
Grid View looks like a table, it includes rows and columns. Nowadays almost all websites are designed with a grid view layout.

Gird-view design web responsive
Gridview is a technique used in many different CSS frameworks, the most famous is Bootstrap.
Gridview consists of a maximum of 12 columns on a row, the total width of 12 columns will be 100% of that row. And the important point is it will shrink and expand as you resize the browser window.
3.2 How to use Grid View technique?
To make the website responsive we have to use the @media query of css3 provided. In Grid View technique we also use it to design website responsive.
Step 1. Setting the mobile-first configuration.
In order for your website to understand the mobile-first code, you need to use HTML5 viewport setting technology to extend the site's scale when displayed on mobile devices.
- Declare meta Viewport tag in the <head> tag of HTML page
<meta name="viewport" content="width=device-width, initial-scale=1.0">- In addition to ensuring the criteria for support mobile-first, the width of an element on GridView must be 100%. Set up in the CSS section:
[class*="col-"] {
width: 100%;
float: left;
}class*="col-" : class is an attribute of an element in HTML page has value start with col-
Step 2. The setting layout of the web page by Grid view.
The first, according to the Box-Model in CSS, the values of padding and border will not be included in the width of an HTML element. This makes it difficult to determine the appropriate width for that HTML element when coding style layout for the web page. One way to calculate padding and border into element width is to set box-sizing to border-box in CSS:
* {
box-sizing: border-box;
}* : apply that style CSS for all HTML elements of the page.
Step 3. Define Grid view by screens
In this article, I only define responsive for 3 screen devices, including desktop, tablet and mobile. If you want to define more detail for many other screen devices you can add more.
As I have said above, a row of grid view has maximum is 12 columns
- Define grid view for desktop screen (width of desktop >= 992px)
@media only screen and (min-width: 992px) {
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}- Define grid view for tablet screen (width of tablet >= 768px and < 992px)
@media only screen and (min-width: 768px) and (max-width: 991px) {
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}- Define grid view for mobile screen (width of mobile < 768px)
@media only screen and (max-width: 767px){
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}Okay, the CSS for Grid-view I've defined, but we need to define a row container for a row of Grid-view. A row will have the width to 100%.
.row {
float: left;
width: 100%;
}Now we will use grid view CSS into HTML tag as below:
<div class="row">
<div class="col-4 col-s-6 col-m-12">
<img src="ny.png" />
<img src="paris.png" />
</div>
</div><div class="col-4 col-s-6 col-m-12"> : This is an important point to use Grid-view. col-4 This class is only used for desktop screens, it helps make 3 columns per row. col-s-6 This class is only used for tablet screens, it helps make 2 columns per row. col-m-12 This class is only used for mobile screens, it helps make 1 column per row.
3.3 Make an example with Gridview
You need to display 5 images, with the desktop screen all images display in a row. With tablet display 2 images per row. With mobile display each image per row. As below image:

We need to add more CSS for columns and images. The first, .row class always displays width in 100%. If the width of your screen to larger image and content too small can not display the full width of the parent container. We need to define more parent container width max-width. In this example, I set the maximum width of the container to 1120px.
.container{
margin: 0 auto;
width: 100%;
max-width: 1120px;
}We need to set max-width for the image to 100%, this helps to prevent images from spilling outside the parent tag.
img{
max-width: 100%;
}Finally, we need to add some more padding for the images to make space between images.
And below is HTML design for this example :
<div class="container">
<div class="row">
<div class="col-4 col-s-6 col-m-12">
<img src="ny.png" />
<img src="ny.png" />
</div>
<div class="col-4 col-s-6 col-m-12">
<img src="tokyo.png" />
<img src="paris.png" />
</div>
<div class="col-4 col-s-6 col-m-12">
<img src="invite.png" />
</div>
</div>
</div>To see full result and source code click => [responsive web design example]
4. Summary
In this article, I only guide a way to design web responsive with Grid-view in CSS. This is a popular way to make websites responsive today. If you have any questions, please comment below and I will support you soon.
Happ code !!!





COMMENT