What is the difference between block and inline html tag?
I have studied about <div> and <span> tags and I know In javascript have two tag types are block and inline.
<div> is a block tag and <span>is an inline tag so what is the difference between block and inline Html tag?
Thank you for any explanation.
-
S0
Sandeep Kumar Jun 26 2020
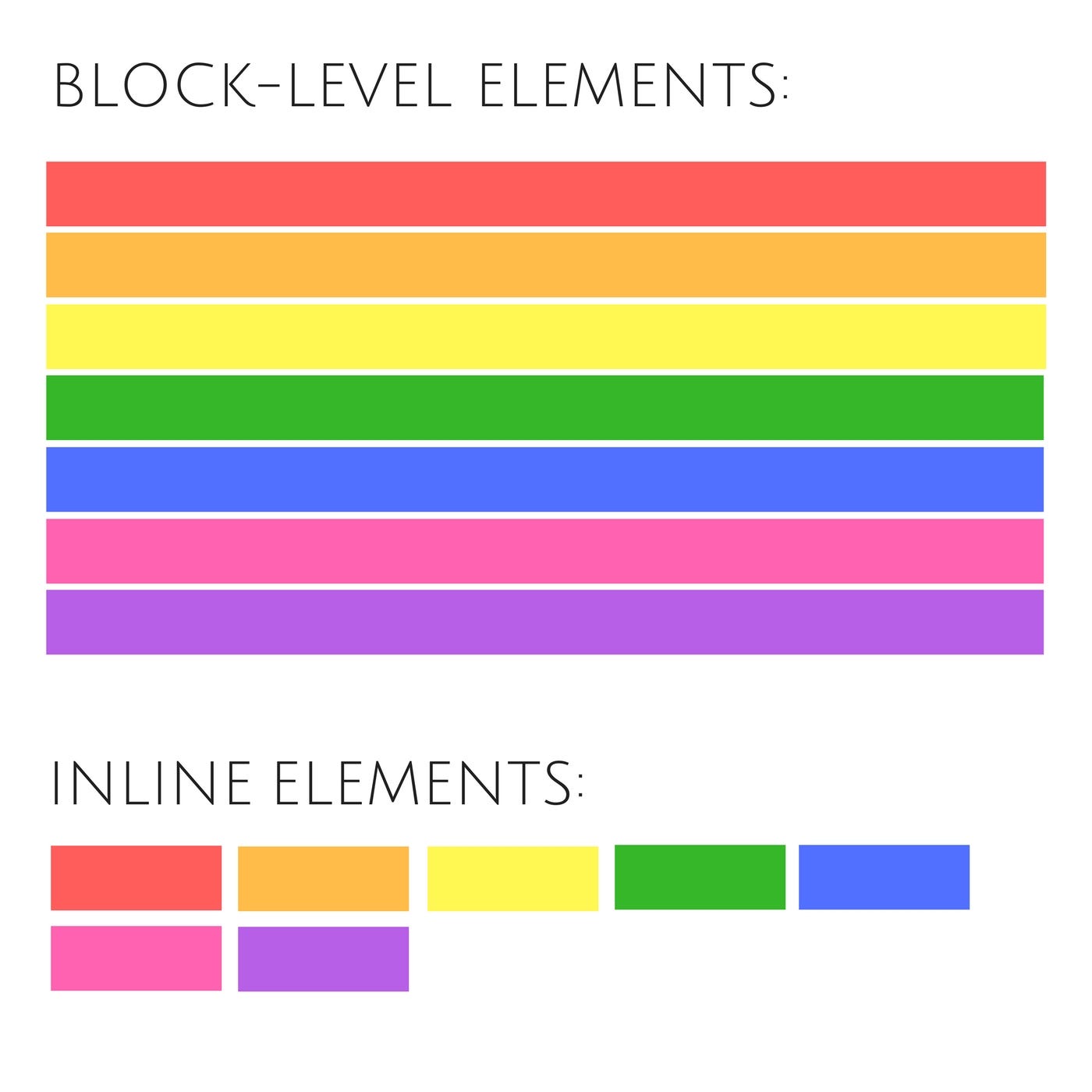
The main difference is in the total width they will occupy.
- Block tag always displays with default full-line, It accounts for 100% of the line and makes a new line for another tag. So never have two tags display in the same line.
- Inline tag display by content, Total width of them depends on the content inside them. So maybe have many tags display in the same line.
- Block tags usually are container tags, So block tag will content inline tag and I recommend you shouldn't do the opposite.

* Type maximum 2000 characters.
* All comments have to wait approved before display.
* Please polite comment and respect questions and answers of others.